项目实战1 - 药品销管系统
任务简介
本项目实战,要求大家开发药品销管系统的 网站前端子系统
实现药品、客户、订单 的添加、查询、修改、删除功能
本系统采用 前后端分离 的开发模式
后端子系统 开发已经完成,你需要开发web前端系统和其进行对接
开发时,大家只需要运行 后端子系统,也就是运行解压目录中的 api-server-mode.bat (Windows环境)或者 api-server-mode.sh (Mac环境)
01 登录界面
点击这里,观看任务说明视频,然后完成任务
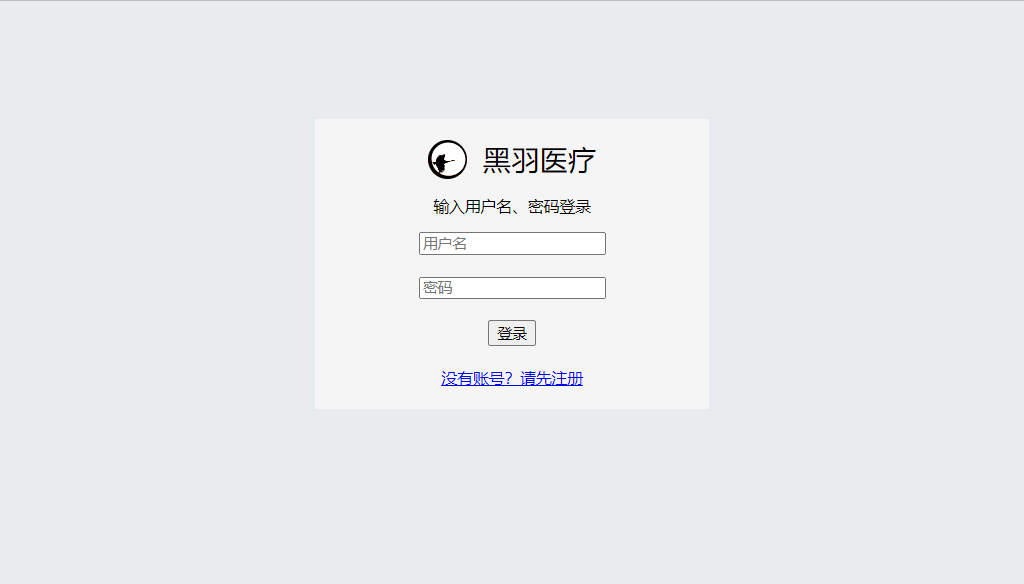
先实现如下图所示一个登录界面,

要求做到,登录框 在页面水平方向居中,垂直方向居中上位置。
并且随着页面的拖动缩放,登录框能始终保持上述的位置要求
点击注册链接,跳转到网址 /register.html
具体的点击登录功能先不用实现,下次实战再做
参考代码和视频讲解
02 登录接口
点击这里,观看任务说明视频,然后完成任务
本次锻炼,要求实现登录接口功能
当用户点击登录界面的登录按钮时,获取用户输入的登录名、密码,
根据接口文档要求的格式,发送登录的HTTP请求给后端
并且接收后端的响应,根据接口文档,如果后端返回的响应码
- 为 0
表示登录成功,页面跳转到 /hyms.html
- 不为 0
表示登录失败,页面弹出提示框显示失败原因(响应消息的msg字段携带)
可以使用,后端子系统预先内置的账号 byhy , 密码 88888888
开发调试过程中,需要启动 后端系统
参考代码和视频讲解
03 主界面布局
点击这里,观看任务说明视频,然后完成任务
参考代码和视频讲解
04 主界面菜单样式
点击这里,观看任务说明视频,然后完成任务
参考代码和视频讲解
05 点击隐藏显示子菜单
点击这里,观看任务说明视频,然后完成任务
参考代码和视频讲解
06 列出系统中的客户
点击这里,观看任务说明视频,然后完成任务
参考代码和视频讲解
07 添加客户
点击这里,观看任务说明视频,然后完成任务
参考代码和视频讲解
08 分页功能
点击这里,观看任务说明视频,然后完成任务
09 删除客户
点击这里,观看任务说明视频,然后完成任务
10 修改客户
点击这里,观看任务说明视频,然后完成任务
11 各个功能界面路由
点击这里,观看任务说明视频,然后完成任务
12 药品管理功能
点击这里,观看任务说明视频,然后完成任务
后续开发
后续的 功能开发 重点锻炼 React / Webpack / 统计功能 / 项目部署, 属于实战班学员的 内部锻炼