常用控件1
您需要高效学习,找工作? 点击咨询 报名实战班
点击查看学员就业情况
本章和接下来几章,会列出Qt的 常见控件 ,并且描述这些控件的 常用操作 。
要了解Qt 所有控件 和它们 所有操作 ,请参阅如下官方手册:
按钮
QPushButton 就是常见的按钮

信号:被点击
当按钮被点击就会发出 clicked 信号,可以这样指定处理该信号的函数
改变文本
代码中可以使用 setText 方法来改变按钮文本,比如
禁用、启用
所有控件(继承自QWidget类)都支持 禁用和启用方法。
禁用后,该控件不再处理用户操作
- 禁用
- 启用
设置图标
可以通过如下方法给按钮设置图标
from PySide6.QtCore import Qt,QSize
from PySide6.QtGui import QIcon
# 设置图标
button.setIcon(QIcon('logo.png'))
# 设置图标大小
button.setIconSize(QSize(30, 30))
单行文本框
QLineEdit 是只能单行编辑的文本框。

信号:文本被修改
当文本框中的内容被键盘编辑,或者程序改变文本框的内容, 就会发出 textChanged 信号。可以这样指定处理该信号的函数
Qt在调用这个信号处理函数时,传入的参数就是 文本框目前的内容字符串。
文本被修改,还有一种信号是 textEdited。
这个信号是和 textChanged 类似, 但是如果是程序改变了文本框内容, 不会触发。 适用于 手工修改后触发一段代码 的场景。
文本被修改,还有一种信号是 editingFinished。
这个信号是:当文本内容有改变, 并且 按下回车键 或者 编辑框失去输入焦点 时 触发。
适用于:当内容被用户手动修改后, 希望执行一段代码的场景。
信号:按下回车键
当用户在文本框中任何时候按下回车键,就会发出 returnPressed 信号。
有时我们需要处理这种情况,比如登录界面,用户输完密码直接按回车键就进行登录处理,比再用鼠标点击登录按钮快捷的多。
可以指定处理 returnPressed 信号,如下所示
获取文本
通过 text 方法获取编辑框内的文本内容,比如
设置提示
通过 setPlaceholderText 方法可以设置提示文本内容,比如
设置文本
通过 setText 方法设置编辑框内的文本内容为参数里面的文本字符串,比如
原来的所有内容会被清除
清除所有文本
clear 方法可以清除编辑框内所有的文本内容,比如
只允许输入数字
拷贝文本到剪贴板
copy 方法可以拷贝当前选中文本到剪贴板,比如
粘贴剪贴板文本
paste 方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如
添加图标Action
可以在单行输入框内 添加 图标Action,如下所示
from PySide6 import QtGui
from PySide6.QtWidgets import QLineEdit
# TrailingPosition - 图标在行尾 ;LeadingPosition - 图标在行头
action = edit.addAction(QtGui.QIcon('icon.png'), QLineEdit.TrailingPosition)
# 定义点击图标行为
action.triggered.connect(actionFunc)
多行纯文本框
QPlainTextEdit 是可以 多行 的纯文本编辑框。

注意:在苹果MacOS上,有 更新文本框内容后,需要鼠标滑过才能更新显示的bug,参考这里
文本浏览框 内置了一个 QTextDocument 类型的对象 ,存放文档。
信号:文本被修改
当文本框中的内容被键盘编辑,被点击就会发出 textChanged 信号,可以这样指定处理该信号的函数
注意: Qt在调用这个信号处理函数时,不会传入文本框目前的内容字符串,作为参数。
这个行为 和 单行文本框不同。
信号:光标位置改变
当文本框中的光标位置变动,就会发出 cursorPositionChanged 信号,可以这样指定处理该信号的函数
获取文本
通过 toPlainText 方法获取编辑框内的文本内容,比如
获取选中文本
设置提示
通过 setPlaceholderText 方法可以设置提示文本内容,比如
设置文本
通过 setPlainText 方法设置编辑框内的文本内容 为参数里面的文本字符串,比如
原来的所有内容会被清除
在末尾添加文本
通过 appendPlainText 方法在编辑框末尾添加文本内容,比如
注意:这种方法会在添加文本后 自动换行
在光标处插入文本
通过 insertPlainText 方法在编辑框末尾添加文本内容,比如
注意:这种方法 不会 在添加文本后自动换行
清除所有文本
clear 方法可以清除编辑框内所有的文本内容,比如
拷贝文本到剪贴板
copy 方法可以拷贝当前选中文本到剪贴板,比如
粘贴剪贴板文本
paste 方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如
设置最大行数
有时候,代码会不断往文本框添加内容,为了防止占用过多资源,可以设置文本框最大行数。
像这样:
就设置最大为 1000行
文本浏览框
QTextBrowser 是 只能查看文本 控件。
通常用来显示一些操作日志信息、或者不需要用户编辑的大段文本内容。
该控件 获取文本、设置文本、清除文本、剪贴板复制粘贴 等等, 都和上面介绍的 多行纯文本框是一样的。
下面我们主要讲解不同点
在末尾添加文本
通过 append 方法在编辑框末尾添加文本内容,比如
有时,浏览框里面的内容长度超出了可见范围,我们在末尾添加了内容,往往希望控件自动翻滚到当前添加的这行,
可以通过 ensureCursorVisible 方法来实现
注意:这种方法会在添加文本后 自动换行。
如果不想要换行,使用 insertPlainText ,如下
如果你发现还是不能自动显示控件最下面的内容,可以把 textBrowser.ensureCursorVisible() 改为如下写法
在光标处插入文本
通过 insertPlainText 方法在编辑框末尾添加文本内容,比如
注意:这种方法 不会 在添加文本后自动换行
标签
QLabel 就是常见的标签,可以用来显示文字(包括纯文本和富文本)、图片 甚至动画。

创建对象
可以这样用代码创建一个 QLabel对象
文本内容可以是HTML富文本,支持的是一种 HTML4 规范的子集, 具体参考这里
比如
设置文本
代码中可以使用 setText 方法来改变 标签文本内容,比如
当然 setText 设置的内容也可以是HTML富文本
获取文本
代码中可以使用 text 方法来获取 标签文本内容,比如
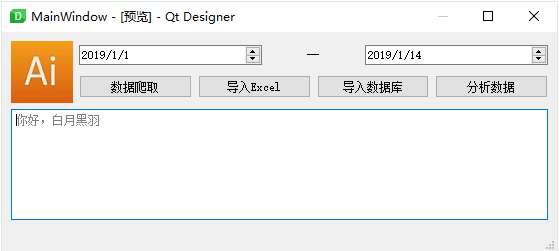
显示图片
QLabel可以用来显示图片,有时一个图片可以让界面好看很多,如下图所示

怎么用QLabel 显示图片呢?
可以在 Qt Designer上 属性编辑器 QLabel 栏 的 pixmap 属性设置中选择图片文件指定。
下面有示例代码包, 演示如何显示图片,并且控制图片的显示风格
大家点击这里,下载一个 程序界面代码,解压后,拖动里面的main.ui界面文件到Qt设计师里面。
用代码显示图片
如果要显示的图片是动态变化的,就需要用代码来显示。
我们通过 QPixmap 加载图片
支持 bmp、jpg、 png 等常用图片格式
from PySide6 import QtWidgets, QtGui, QtCore
# 初始参数就是图片路径名
pixmap = QtGui.QPixmap('image.png')
# 设定图片缩放大小,这里是50个像素的宽度,高度也会等比例缩放
pixmap = pixmap.scaledToWidth(50, QtCore.Qt.SmoothTransformation)
label = QtWidgets.QLabel()
# 设置label显示的pixmap
label.setPixmap(pixmap)
# 设置label大小和图片一致
label.resize(
pixmap.width(),
pixmap.height())
如果你要显示的图片数据不是来自磁盘文件, 而是直接从网络、数据库 读取的图片字节数据,
可以使用 QPixmap 的 loadFromData 方法